30-Nov-2021
Finally the topic I am interested in!!!!!!!! Making website!!!!!!!!!!!
https://cs50.harvard.edu/x/2021/notes/8/
Framework where the web application work on:
Internet — BUT WHAT IS IT???????
Network of computers interconnect them with cables / wireless technology so that computers could communicate with each other.
How to get data from point A to B?
- routers (specialized computer with CPU/ram/hard disk, etc) transmit data across cables or wireless technologies ( to contact between computer and server)
- protocols — set of standard conventions (agreement) that the world agreed upon for computers to communicate with, like if you put your hands out to intent to shake your hand with me,I will place out my hand to give a shake. For the case in computer, is like if one computer give out particular message, how should the other one response to. The pattern of message that computer to follow when telling router where it wants to send that data.
- TCP/IP — two protocols for sending data between two computers, usually used together.
- Packet — the digital version of envelop that contains the data and written addresses on.
- IP — Internet protocols. This protocol supported by modern computers’ software (they are designed to understand IP)← includes a standard way for computer to address each other.
- IP address — unique addresses for computers connected to the internet. The packet sent from one computer to another will be passed along routers until the destination was reached.
- Routers has memory, as said before, storing a table mapping IP address to cables each connected to other routers, so they will which route to pass the packets to . There are protocols for routers to communicate and figure out the path as well
- DNS — domain name system, the technology that translates domain names like google.com (human readable words) to IP addresses (virtual address of server/computer). It is provided as a service by the nearest internet service provider (ISP)
- TCP — transmission control protocol, the final protocol that allows a singer server at same IP address to provide multiple services (like sending mail while you are zooming, surfing internet while you are using chat service) through the use of port number (to identify what kind of services you are using) for the programs to communicate over the network
-port number (number of service) — a small integer added to the IP address (HTTP/HTTPS, email and zoom)

- TCP provides a mechanism for resending packets if a packet is somehow lost and not received. There are indeed multiple paths for a packet to be sent due to large amount of interconnected routers. When a browser made request for a cat, the packet sent through one path of routers, and the responding server might see its response packets sent through another.
- a large amount of data (eg, picture and videos) will be broken into smaller chunks → packets will be in similar size. →ensure everyone’s packets would be sent more fairly through routers along internet.
- net neutrality / Quality of service — decisions that computer should make to prioritizing data // public routers treat packets equally
- When there are multiple packets for a single response, TCP will specify that each of them be labelled with sequence number(1 of 2/ 2 of 2) → they could be combined /re-sent if needed
HTTP (hypertext transfer protocol)
Beginning of URL (uniform resource locators) — tools to find out what website is required
WWW (world wide web) is one of the application / service that internet provide.
HTTP governs what is inside the packets stores while TCP/IP decide what stores on the packet (envelop) when talking about web browser/ website.
HTTP contains two important command — GET (request for information from the server) and POST.

https ← security version of http (encrypted website ← will not be noticed by the router in the middle)
example.com ← domain name, usually two phrases (Havard.edu, ….com)
.com ← top-level domain, saying what type of website you are visiting
www. ← host name ← to tell human that you are visiting to address of web-typed server

/index.html: get the html from the website

How does server response?
extend the hand

User go to wrong place???

All browser that will help redirect the user to the correct palce

404: Not found ← website no longer exist

developer tool: Curl
Connect to the URL only, and show the http header if command line “-I”

For searching:

Once you understand the url format, input could be passed directly to server

How router knows where to place the data?
spreadsheet with two columns (ip and directions) ← other protocol that the
HTML (hypertext markup language)
Indeed not a programming language. (no function, loops, conditions, variables) ← telling browser from top to bottom, left to right how to display the website
Mainly contains: tags, attributes


When browser reads it, it reads from top to bottom. And it recognizes the open one and close tag.






Oval = text; rectangle: tags; half-oval = only one start with exclamation mark
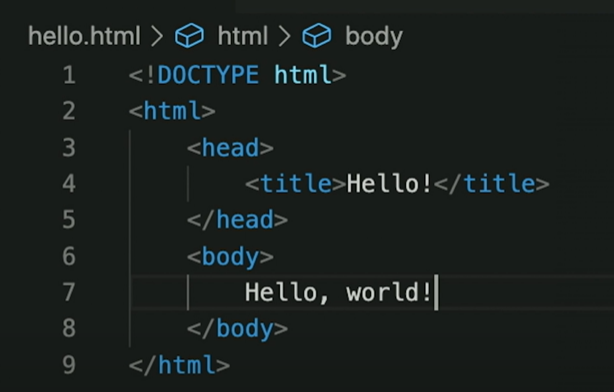
<!DCOTYPE html> ← html 5
The browser has program that reads HTML like a string, analyze the strings and build up a tree-like data structure into computer’s memory.
If you only save the html file at your pc, you are the only one who can visit that webpage. You will need a server to host your website if you would like other to visit through internet.
HTTP server
As CS50 — ide is already a web server, it could also be used as the server to serve as html. (no need to ask for other server to host the web).
Whenever the server received a http request, it will response to the request by providing the website to the browser.
http-server ← program pre-installed in ide to provide second server
Why not the same server with ide?
— As the IDE is running on server by ports 80 and 443, the web server need to use the different port 8080.
As html doesn’t know you want to break line and don’t know you would like to have paragraph, you need to state them with tag paragraph <p></p>.
The next tag being introduced were <h1></h1> to <h6> to < /h6>
Then the tag of list :
unorder list (bulletin points): <ul> <li></li> </ul>
ordered list (with numbers): <ol><li></li><ol>
Then table tags:
<table>
<tr> ←table rows
<th></th> ←table header
</tr>
<tr>←table rows
<td></td> ←table data
</tr>
</table>
Image tag with attributes of alt= “ ” ← unaccessability
and src = “” ← where the computer could found the image
Then link tag:
Hypertext are links to elsewhere.
anchor tag → <a href= “image.html”>Havard</a>
If you want to reach outside link which is not host by your server, you need to put “http://” ← as the protocol
You can find the link you are forwarding to in the left bottom corner if you are using chrome

Phishing attack ← trick human by social engineering into doing sth they don’t intend to do
How to change the outlook of the link?
Using css:
starting with <style> tag, end with </style> tag inside head
color: #
text-decoration: none;
What if I would like to change color when the link is hover?
using pseudo selector (:hover):

# ← id identifier
. ← class identifer
no symbol ← tag name
search.html
form tag under body
1. <form action= “https://www.google.com/search” method = “get”>
2. <input name = “q” value = “search”>
3. <input type= “submit” value = “Search”>
4. </form>
implement front end to the google.com
In line 1, it tells the web to send user to the url using method get (
In line 2, it put the users’ input into q
In line 3, it submit users’ input to the action url ← add search?q= into the url
This simulates the search url that google design we found out earlier

If you uses method= “POST” instead of get → it will change the search?=cats into nothing (for privacy reason) it will send and hide the word
CSS (cascading style sheets)
properties (same as attributes, just different name) added to html for stylish design.
style tag added into the head tag of html file, or

example:
semantic tags → header, main, footer (help programmer and browser to identify the meaning of the page)
put the css into the html tag

html entity← identify code not on your computer (© for ©)

As cascading style sheet is like a mini cascade that pour down the water from parent to child, if the parent get certain attributes, it will certainly pass down to the children.
How to make it easier to maintain?
put into style tag in head tag

What is selector?
type selector/ class selector/ ID selector…
Class selector


Or
create a css style sheet


Javascript
server-side programming — C, python
https://medium.com/@BaaniLeen/web-development-series-intro-to-server-side-scripting-fe5626323f92
It means the programs run on web server.
Javascript saves on the server but run on users’ computer — client-side programming (software runs on users’ web browser)
https://careerkarma.com/blog/client-vs-server-side-development/
Websites are not static but dynamic!!!!!!
Javascript is like C and Python:





Javascript is more like C


What does Javascript do?
Generally speaking, it help changes the structure text in html dynamically:

Where should Javascript added into html?
Depends on situation, it mainly could be added like follow:



Example to Javascript:

When the form is submitted, we would like it to do the action of greet()

Return false: do not submit the form
Both greet() and return false will be executed as two command

Effect:

What if I would like it to hello to the entered msg?

document: like the library in Python, is the global variables in Javascript
.querySelector( ): function that come up with the document to take the CSS selector in “” (seems to be must id)
.value: get the value in the selector
The document is referring to the tree (document object model):

Other way to add the function to the page:

As the webpage is filled with event, touching button is an event, submitting form is an event, so you may ask javascript to listen for specific event:

Be careful that in this line, greet() is not used, as you are not calling greet in this line, instead, you are asking it to go to greet when certain event happened.

Go to develop tool and go to console to see if there are any problem

As the browser read top to bottom, left to right, the form tag does not exist until line 21 while the .querySelector already exist in line 13. It will not understand what you are trying to do.
- solution:
move everything to the bottom - any better way?



What kind of other events you can listen from the eventlistener?


What is the difference between querySelector and getElementByid?
https://careerkarma.com/blog/javascript-queryselector-vs-getelementbyid/
As far as i understand, querySelector allow me to get the class element

in CSS: background color should be background-color
But in JS (programming language) the hyphen will be acknowledged as “minus”, so UPPERCASE is used instead: body.style.backgroundColor
The developer tool will show the CSS changes immediately
If you change the local page directly on your developer tool, only your local page is changed, but not the one on server

Light Bulb
using API (application programming interface) to talk to other devices on local network and the APIs accept request through URLs ←using python
import requests ← library making http request (like browser does)
USERNAME = os.getenv(“USERNAME”) ← this are values stored elsewhere in computer for username or IP address (more secretly)
IP = os.gerenv(“IP”)
URL = f “http://{IP}/api/{USERNAME}/lights/1/state”
requests.put(URL, json={“on”: False}) ← sending dict to api
.PUT ← for api to send msg from Mac to light bulb
json: js object notation