2-Dec-2021
HTML (Hypertext markup language)
Fundamental for web
NOT programming language ← no variables, logic, functions, etcs
They can only markup text ← define the structure of text using tags
end with .html



Indent is not necessary for the program to read. → only for easy reading
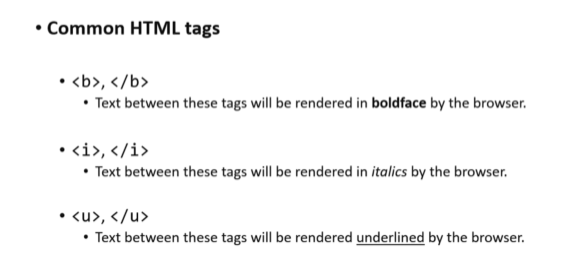
The markup (tag) allows us to define what the content is
You may view the source of website ← learn that the html






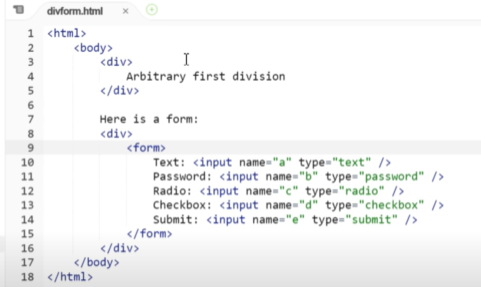
Form


For input tag <input/> ← self-closing tag


The tag should be closed in ordered.
It would work even there are syntax errors ← there are tools online (HTML validator) for you to check them out
CSS (Cascading style sheet)
How HTML looks
Not programming language but style language

- Determine selector to indicate the style
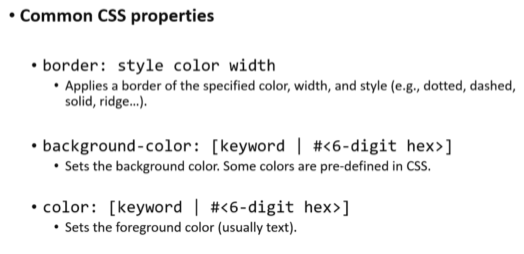
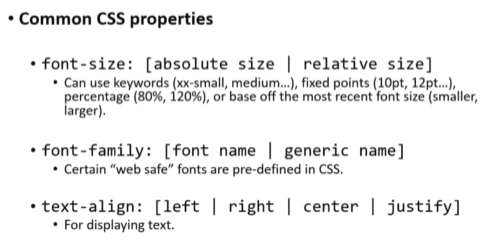
- In the { } will the key-value pair of style-value properties, end with “ ; ” for the selector


web safe font
selector could be tag/id selector ← you need to specifies in html/ class selector
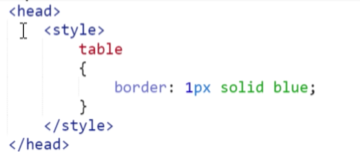
How to insert CSS to html?

example:



/* Comment in CSS */
Javascript
It was derived from syntax at C.
HTML, CSS and JS defining most of ux on the web
open with .js extention
no need for code delimiter like PHP.
Python: server-side; JS : client-side

~ to Python (variables)
no type specifier
using var x = 44 ← var will be used for declaring global scope variables
(while let x =44 is the variable that can be used within the scope)
(only x =44 will create global variables)
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/let
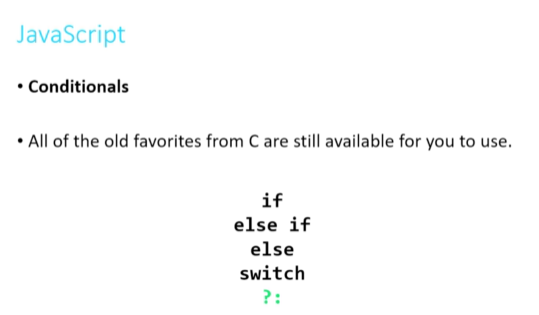
Conditions

For switch
https://www.w3schools.com/jsref/jsref_switch.asp

?: I am not that sure do I have to use it, will dig into that if I needed to.
Loops

(redux)
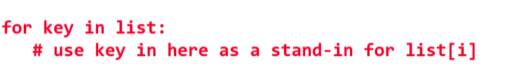
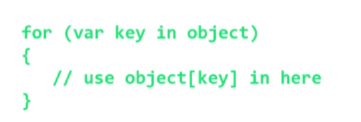
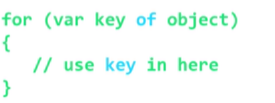
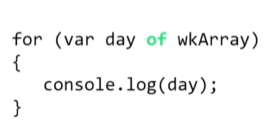
How to iterate across all the key-value pairs of object (/ all elements of array)?
In python:

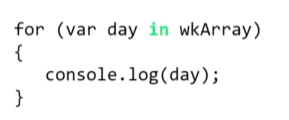
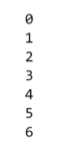
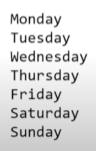
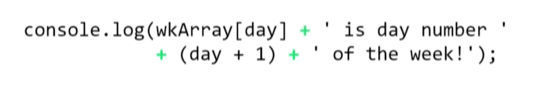
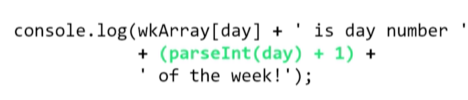
In JS:








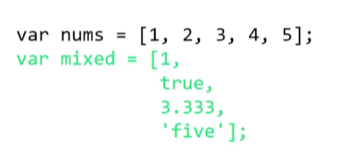
JS guesses that both day and 1 are strings

Function
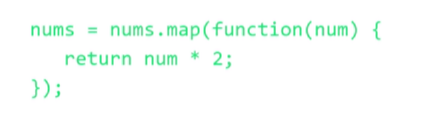
~ start with function keywords ← can be anonymous (like lambda in Python)



Above is the anonymous function
Arrays



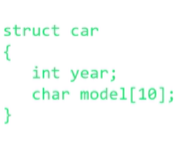
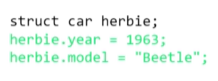
Object-oriented: object similar concept with C structure
C structures contains a number of fields or members → properties
properties cannot stand alone




Method that can only be applied into certain structure
cannot define the function inside {} of struct in C
Object, though similar concept to be called out like C structure, they includes the properties as well as methods (functions) that inherent to the object ← meaning if you want to call, you need to follow the same rules as C


As object is the core of EVERYTHING, the function is a part of the object
Fields and method of object are similar with dictionary in Python

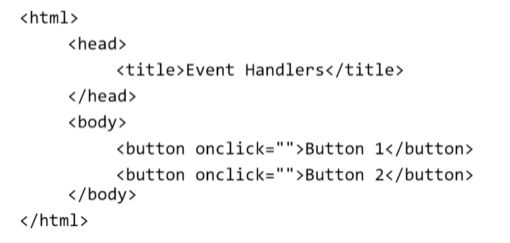
Events
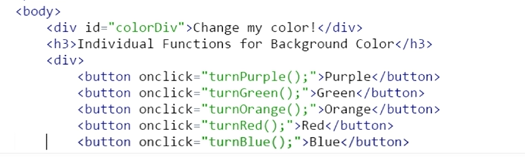
event in HTML and JavaScript is response to user interaction with web page.
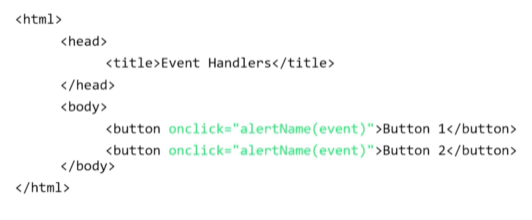
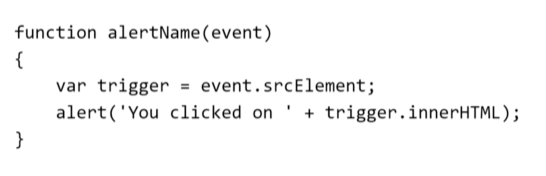
JavaScript support for event handlers ← call back functions that respond to HTML events

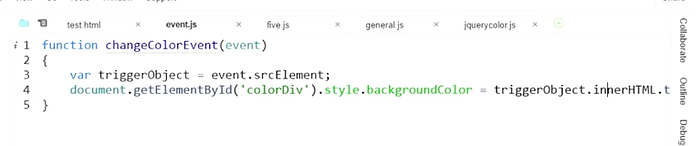
JS allows us to write a generic event handler ← create event object (which of those two buttons was clicked)


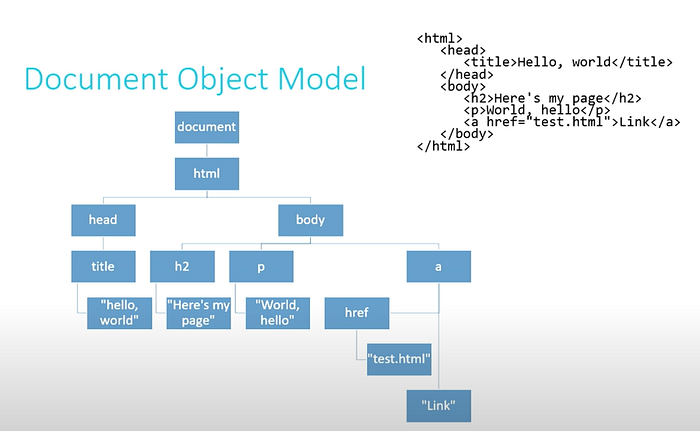
DOM (Document Object Model)
Javascript objects are flexible ← can contain various fields (methods, arrays, properties, etc) including other objects ← create tree structure
To organize the entire contents of web page → document object could be used
By organizing the entire page into JavaScript object → the page’s element could be manipulate through JS

Document object (and the objects it contains) have a number of properties + methods → drill down to specific piece
Through JS resetting the properties/ calling methods, without refreshing the page, content of the web pages could be changed.
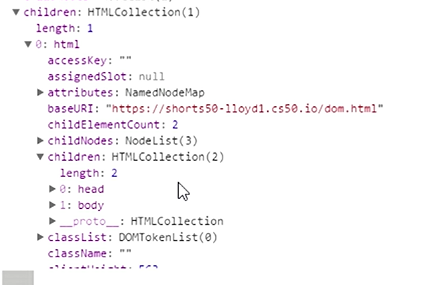
Control + shift +J → open console in Chrome so that you can look at the script
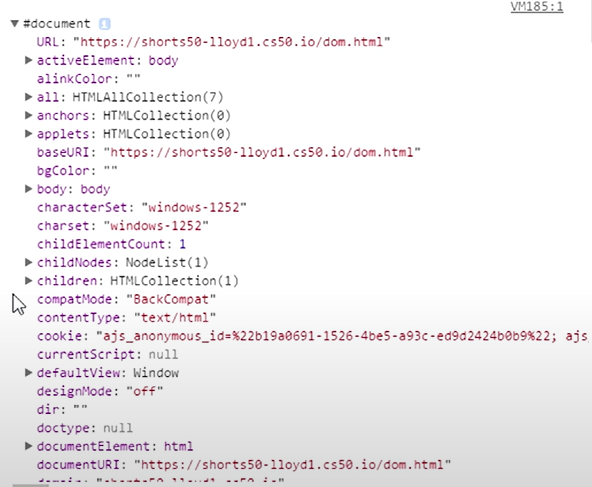
type: console.dir ← organize the content of page in directory structure




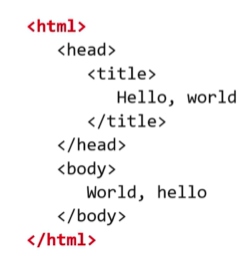
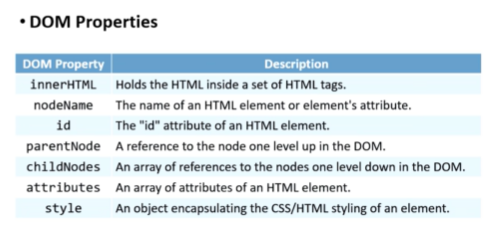
innerHTML:
innerhtml of title tag: hello world ←text inside the tag title
nodeName:
will be title (tag used?)
id:
id give to the element
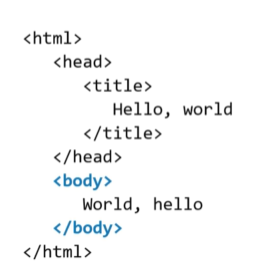
parentNode:
one layer upper (the parent tag). take title for example: will be head
childNodes:
array of references to the nodes one level down of DOM
attributes:
array of attributes of an element ←even source!
style:
the css property of the selected item
DOM method ← four common one
.getElementById(id):
element with the specific id
.getElementsByTagName(tag)
.appendChild(node) : add the (node) to DOM at the point before .
.removeChild(node): remove the child node from the DOM

Documents is the one large thing with all the elements nesting within it, by asking for documents, you can get to everything inside
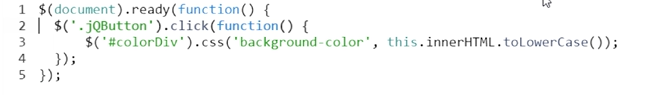
jQuery
DOM manipulation is common with JavaScript, and Javascript can be lengthy, ppl find other method to make it shorter
jQuery makes things shorter


Fail to find the code used from 13:55.



For jQuery, anonymous function could be used